Cara Membuat Recent Post Keren dengan Efek Slide Show

Seperti yang sudah kami jelaskan pada tutorial sebelumnya, fungsi dari widget ini sangatlah penting. Dengan memasang widget ini pengunjung dapat mengetahui daftar artikel terbaru pada blog anda sehingga artikel terbaru dapat dengan mudah dibaca oleh pengunjung. hampir semua para blogger memasang widget ini pada blognya.
Nah karena pada tutorial sebelumnya masih terdapat script yang kurang dan widget tidak bekerja dengan baik, untuk itu kami akan memberikan script/ kode update nya untuk memperbaiki kekurangan tersebut.
Bagi anda yang sebelum nya belum memasang widget ini. supaya tidak kebingungan kami akan menjelaskannya dari awal
2. Pilih layout/tata letak.
3. Tambah gadget.
4. Pilih HTML/JavaScript
5. Silakan salin kode dibawah ini.
Bagi anda yang sebelum nya belum memasang widget ini. supaya tidak kebingungan kami akan menjelaskannya dari awal
Cara Membuat Recent Post Keren dengan Efek Slide Show
1. Login ke Blogger.2. Pilih layout/tata letak.
3. Tambah gadget.
4. Pilih HTML/JavaScript
5. Silakan salin kode dibawah ini.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script type="text/javascript" src="https://rawgit.com/rezamuhamad/rakinfo/master/slider.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<div style="margin-bottom: 15px;">
<style type="text/css">
#rp_plus_img{height:295px;overflow:hidden;border:solid 0px #585858;padding:1px 1px 14px 1px;background-color:none;}
#rp_plus_img ul{list-style-type:none;margin:0;padding:0}
#rp_plus_img li{border:0; margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:50px;padding:1px;list-style:none;}
#rp_plus_img a{color:#ddd;font-family:Roboto,Arial,sans-serif;font-weight:bold;}
#rp_plus_img a:hover{color:#fff}
#rp_plus_img .news-title{display:block; !important;margin-bottom:5px;}
#rp_plus_img .news-text{display:block;font-size:11px;font-weight:normal !important;color:#aaa;text-align:left;font-style: italic;}
#rp_plus_img img{float:left;margin-right:11px;padding:1px;border:solid 1px #aaa;width:45px;height:auto;border-radius:4px}
</style>
<script type="text/javascript" src="http://slide-down-recent.googlecode.com/files/Slide%10Down%10Recent%10Post.js"></script>
<script type="text/javascript">
var speed = 400;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 20;
var numchars = 40;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul>
</div>6. Klik Simpan
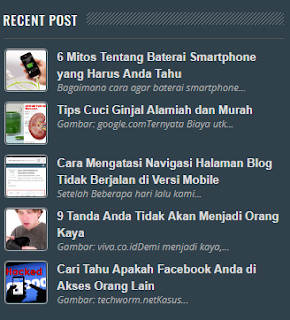
Nah itu tadi cara membuat Cara Membuat Recent Post Keren dengan Efek Slide Show, untuk demo bisa di lihat pada blog ini.
Kalau ada kesulitan jangan sungkan untuk menanyakan nya kepada kami, silakan kirim pesan lewat contact kami ataupun bisa anda tanyakan di kolom komentar.
Selamat mencoba, semoga bermanfaat

mksih bang
BalasHapussama sama bang
Hapusmin kok aku jadi nya acak acakan ya mohon bantuan nya
BalasHapus